UI-Komponenten
Bei den sogenannten UI-Komponenten handelt es sich um Seitenbestandteile (Komponenten), die an beliebiger Stelle im Seitenlayout (UI=User Interface) verwendet werden können. Also auf den individuell gestaltbaren Webseiten!
Je nach Wunsch können auf den Seiten neben den Standardelementen (Überschrift, Text, Bild) auch die speziell entwickelten UI-Komponenten verwendet werden, um z.B. einen Spendenaufruf besonders hervorzuheben (UI-Komponente „Cover“), Sponsoren anzuzeigen, auf einen speziellen News-Beitrag zu verweisen usw.
Die UI-Komponenten wurden zunächst deshalb entwickelt, um das gewünschte Layout der Startseite umzusetzen (gemäß Layoutentwürfen der Konzeptphase), wenn dies mit den Standardelementen von WordPress (und des darin enthaltenen „Gutenberg“-Editor) nicht möglich oder zu umständlich war.
Ein weiteres Ziel bei der Erstellung der UI-Komponenten war auch, die jeweiligen Elemente ohne großen technischen Aufwand oder Fachwissen an anderer Stelle, also nicht nur auf der Startseite (wieder) verwenden zu können!

Im Screenshot sieht man verschiedene UI-Komponenten der Startseite, jeweils grün umrahmt.
- Slider
- Sponsoren
- Cover
- Nachrichten
- Mannschaften
Diese (und andere UI-Komponenten) können bei Bedarf auch auf den anderen Seiten eingesetzt werden!
Auswahl der UI-Komponenten
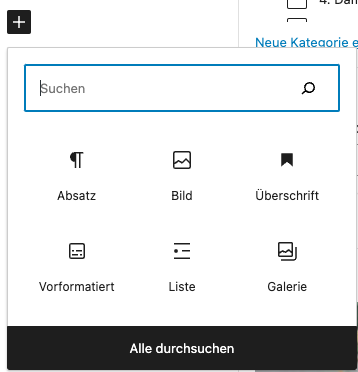
Wenn man im Bearbeitungsmodus einer Seite (oder eines Beitrags) auf das PLUS-Symbol klickt, öffnet sich der folgende Dialog (siehe Screenshot), in dem man das gewünschte Element auswählen kann (Text/Absatz, Bild, etc.)

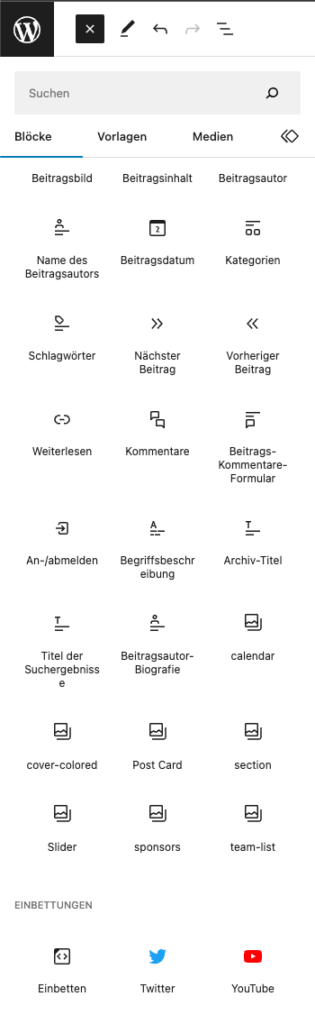
Am unteren Ende des sich daraufhin öffnenden Dialogfensters hat man die Möglichkeit, sich über die Auswahl von „Alle durchsuchen“ alle verfügbaren Elemente anzeigen zu lassen.

Die – zugegebenermaßen recht unübersichtliche – Liste aller Elemente enthält auch die „Custom UI Komponenten“, die für den TTC Erstellt wurden. Diese finden sich am Ende der Layout-Elemente (vor dem Bereich „Einbettungen“)

TODO: Links zu allen Tutorialseiten der UI-Komponenten hinzufügen! (Wenn alle dokumentiert)
